_edited.jpg)
DUVERA
Duvera is a healthy food eatery focused on providing delicious meals for people with food allergies or special diets
Overview
Food intolerances and sensitivities are becoming more common, now affecting nearly 20% of people worldwide. The challenge is that these conditions often make diagnosis difficult and leave many feeling uncertain about what they can safely eat.
Duvera was created to offer a safe, welcoming space for those with food allergies and dietary needs. It provides peace of mind, ensuring users can enjoy dining without the usual stress or worry that comes with food intolerances.
Role
UX Research
UX Designer
Scope
8 weeks
Tools
Figma
Photoshop
Process
Branding
Research
Testing
Prototyping
As the UX designer, I led the entire design process, from research to high-fidelity designs. With guidance and feedback from my mentor, I ensured the final product aligned with user needs and project goals.
Addressing the Physical and Emotional Challenges
of Living With Food Allergies
Problem
Brief
People with food allergies and dietary restrictions often face stress and uncertainty when dining out, struggling to find safe, reliable meal options.
The stress can worsen existing conditions and create a negative dining experience as the risk of encountering unsafe ingredients can be high.
For those with severe allergies, a mistake can lead to serious physical reactions. This constant worry can result in missed meals or wasted food, further impacting their health and well-being.
The stress from these challenges not only affects their dining experience but can also aggregate underlying health conditions, making it more than just an inconvenience—it’s a serious health risk.
_edited.png)
Solution
Design a system to alleviate this anxiety by offering a welcoming, inclusive platform that ensures users can confidently choose meals tailored to their specific dietary needs

.png)


UNDERSTANDING USER STRUGGLES
Research Insights
INTERVIEWS
Listening to Their Story
Insights From Real Struggles
To better understand the struggles individuals face with dietary sensitivities, I met with people for in depth interviews on their daily struggles. The insights for what I was looking for were:
-
Users with a food allergy or sensitive diet
-
Risks that having a food allergy poses on eating out
-
Pains the user experiences in dining out
-
How do they manage their food allergy when away from home?
What was learned?
.png)
3/4 of users mentioned frequently wasting food due to undisclosed ingredients
83% of users reported facing limited or risking menu options
70% of users feel insecure or like a burden to others when dining socially
85% of users want to try new cuisines but to feel safe in doing so
"Dining out should be an enjoyable experience, not a stressful one."
-Interview 2
Meet our Key User
Designing With Them in Mind
After interviews I gathered the valuable pain points and organized it into the most relatable topics for these individuals. Using multiple methods of brainstorming and mapping, I created a representative user to reflect on during the creation process of Duvera.
Meet Our User Heather!
.png)
Synthesis Data
Overall what is happening with users?
To consider further processes in a solution for our user, I wanted to simplify the valuable feedback to stay focused on how users feel overall to better serve them with a valuable solution. Here are the four pains that we want to avoid when designing:
Worry, stress and overthinking
Unenjoyment in dining out
Avoidance of foods or the dining out experience overall
Anxiety over being a burden to others
What Are Others Doing?
Analyzing Our Competitors and Their Offerings
In this competitive analysis, I looked at three healthy food eateries to understand how they cater to people with food allergies and intolerances. I focused on finding competitors that specialize in serving healthy meals and if for those with dietary restrictions. The goal was to see what they do well, where they fall short, and how we can make our own offering even better for our customers.

Customize Meal


What Did I Find?
Listed Ingredients
Clear Allergies Listed
Meal Options
-
None Listed Allergies or Ingredients Eliminated From the Meals
-
A Few Had The Option To Edit The Meal
-
A Few Had A Variety of Meal Choices
-
All Had Ingredients Listed
How
Crafting Comfort
Stress free ordering for allergy sensitive users
Exploring how we can empower users with food intolerances to order with ease and confidence, ensuring a safe and enjoyable dining experience.
Inclusivity
a place that they feel fits their diet and lifestyle
Transparency
trusting in the menu options
Ease
eliminate stress and worry in the order process
Design Phase
Evolution of Design
Designing
Concept to Creation
Wireframes
To create a smooth, positive experience for users with dietary needs, I focused on key features that address allergies, reduce stress, foster belonging, and provide flexible meal options.
Home Screen
-
Recommended Meals for the user
-
Allergy icons listed on the homepage meal, a recognized design pattern throughout the app
-
Clear navigation through navigation bar
.png)
Item Page
Menu Screen
.png)
.png)

Allergy Icons
Allergy Icons
Flows
.png)
Style Guide
Crafting the Visual Identity
Duvera’s style guide embodies a clean, vibrant look with icons representing various allergies for easy identification. The design promotes a welcoming and stress-free vibe, ensuring users feel confident and supported in their dining choices.
"Duvera, meaning trust, confidence, reliance in Svech (Slavic)"
{ LOGO }
The Duvera logo incorporates a heart to show the care we put into supporting our users, with a central symbol representing common allergies, an identifiable symbol throughout the app. The text logo ties it all together by featuring the six main allergens covered in the app.
_edited.jpg)

_edited.jpg)
{ DESIGN SYSTEM }

.png)


.png)
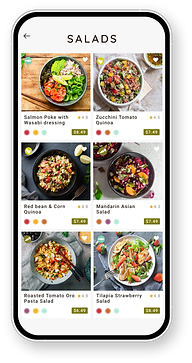
High Fidelity Screens
Bringing the Vision to Life
Wireframes into detailed, visually engaging screens
The final designs feature a customized profile set up, colorful icons to bring a friendly vibe, editing the meal option, and a simple ordering process
.png)
.png)
.png)
.png)
Usability Testing
Testing for Trust
Refining the experience through user feedback and testing
I conducted two rounds of usability testing with three testers. After identifying repeated issues in the first round, I reiterated the design. By the second round, testers reported a much smoother experience, validating the changes.
Users struggled with the Sign-up page due to similar options visually causing confusion.
To improve on first impressions for new users, I redesigned the Sign-in page with clear account creation option and visible simple sign-on (SSO) via Google or Facebook. These are recognizable sign in options for the users.



.png)
Accessibility was a focused concern as readability and icon recognition was a recurring comment from testers.
I enlarged the Home screen icons for the scrolling menu, and changed the filter icon to minimize confusion for users.
Final Design
A Seamless Safe Experience
Final designs
An Enjoyable Experience
Delivering a Seamless, User-Centered Design for Stress-Free Dining
A polished, fully responsive interface that prioritizes user safety and ease of use.
.png)
Featuring personalized meal recommendations, the Home Screen simplifies the search process, putting users' needs front and center for a more thoughtful experience.


Each meal is clearly marked with allergy icons, keeping safety and user needs front and center.

.png)
A simple yet thorough profile setup ensures users feel confident that their needs are prioritized, providing a safe and reliable ordering experience.


Considering Edge Cases
Proactive Design Solutions for A Smooth User Experience
To ensure a seamless user experience, I focused on addressing edge cases in the hidden screens of the app. Anticipating "what if?" scenarios during Duvera's design process helped maintain the goal of a smooth, worry-free experience.
All Screens
Insights and improvements
Next Steps
Further Design Solutions
There is always room for improvement.
Future testing will focus on the profile creation and order process, especially scheduling delivery and pick-up. One feature to focus on in delivery process is the communication with the delivery driver.
These areas are crucial for ensuring a smooth experience and building trust with users who have sensitive dining needs.

Ideas for AI Chat Feature
If I could add to the design I would like to introduce an AI chat feature to the app. This feature will assist users in navigating the app and enhance their experience by offering real-time support. By integrating AI, Duvera provides users with the comfort of personalized assistance and a sense of genuine interaction, making their experience feel more secure and realistic.

_edited.jpg)




















